Most of the Sitecore projects I work on incorporate some sort of font icon library into the website design. Some of the more popular libraries of the moment include Font Awesome, IcoMoon, and Foundation Icon Fonts.
These icons are typically used pretty extensively throughout the website, such as for social sharing links, menus, and UI indicators. Font icons are perfect for these types of elements, however, I have never really been pleased with the experience of managing them within Sitecore.
My usual approach is to include a Single-line Text field for authors to paste in the corresponding CSS class for the icon they desire. I personally feel that this is better than relying on the "Class name" field that's buried deep within the General Link field dialog, however, neither solution is particularly intuitive, as they both rely on the author knowing the correct class name in advance.
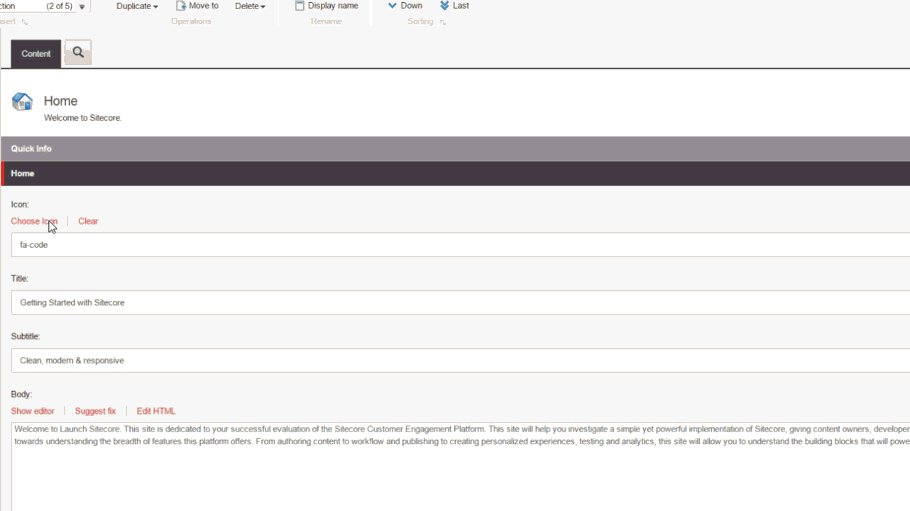
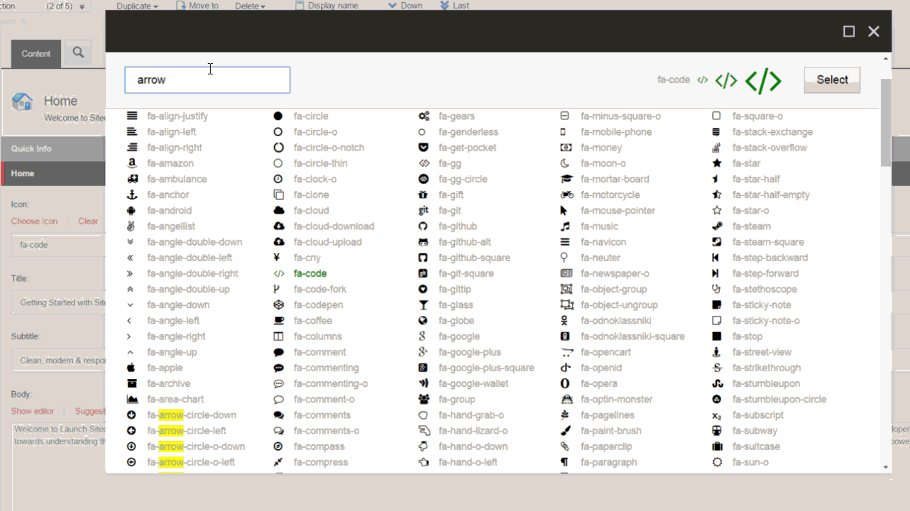
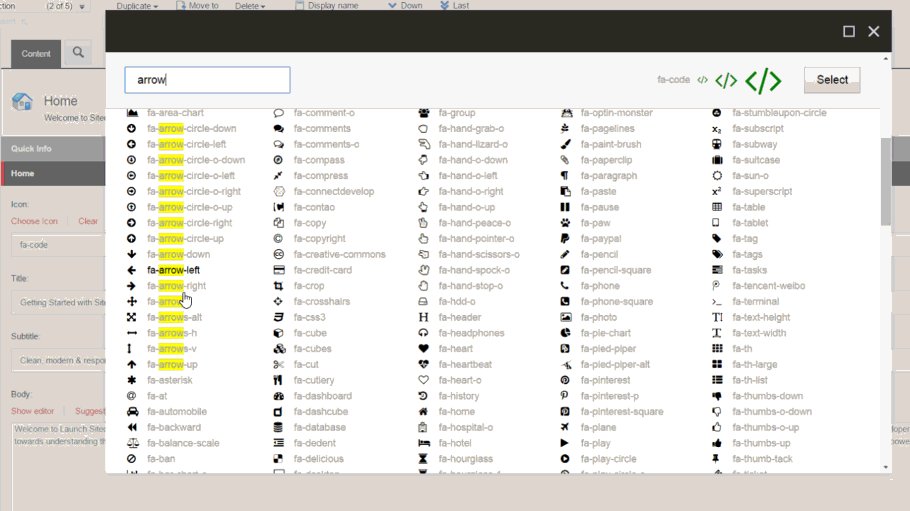
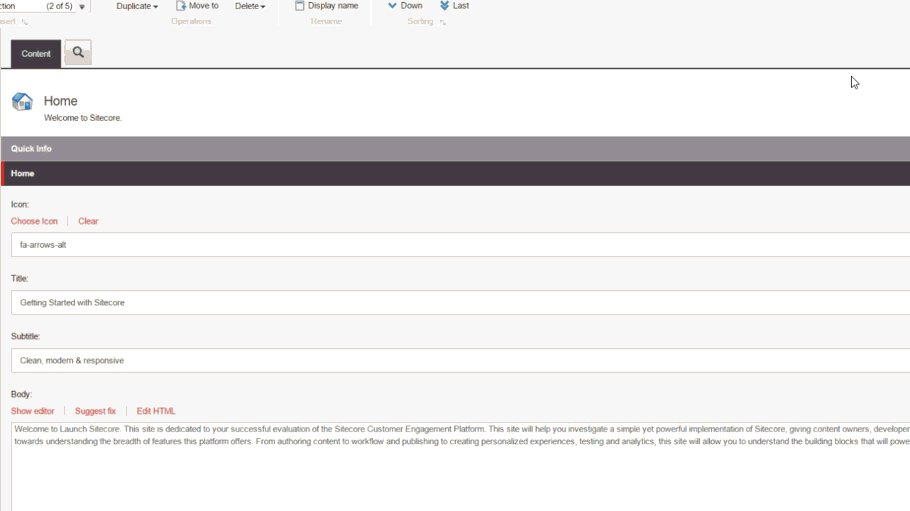
My attempts to improve upon this poor user experience resulted in a custom field type that provides a dialog for selecting an icon—much like you can with the default Sitecore Icon field type. However, unlike the Sitecore icon picker, this dialog returns a CSS class name that is stored as simple text value.
The field's source value is used to provide configuration options for telling it where to find the font library, as well as additional parameters for targeting the icon classes and filtering out the noise.
Parameters
- title - a title for the font set
- src - the relative path to your icon library CSS file
- regex - an optional pattern for targeting the icon class names
- baseClass - an optional class name that will be included on all icons
- columns - the number of columns to display (defaults to 5)
Here is an example source value that covers some of the more popular libraries:
[
{
title: "Font Awesome",
src: "/Content/css/font-awesome.css",
regex: "^\\.fa-.*",
baseClass: "fa",
columns: 5
},
{
title: "IcoMoon",
src: "/Content/css/ico-moon.css",
regex: "^\\.icon-.*",
columns: 5
},
{
title: "Foundation Icon Fonts",
src: "/Content/css/foundation-icons.css",
regex: "^\\.fi-.*",
columns: 5
},
{
title: "Flat Icons",
src: "/Content/css/flaticon.css",
regex: "^\\.flaticon-.*",
columns: 5
},
{
title: "Custom Fonts",
src: "/Content/css/custom-fonts.css",
regex: "^\\.custom-.*",
columns: 5
}
]
Source
The source and module package are available on GitHub
It was tested in Sitecore 8 (Updates 3-5) using Google Chrome, nothing else.
https://github.com/dthunziker/sitecore-font-icon-picker-field